
Project
Project
Project
Service Design
Role
Researcher
UIUX Designer
Timeline
Spring 2020
3 Months
Tool
Adobe
Illustrator
Photoshop
Experience Design
Wenjuanxing
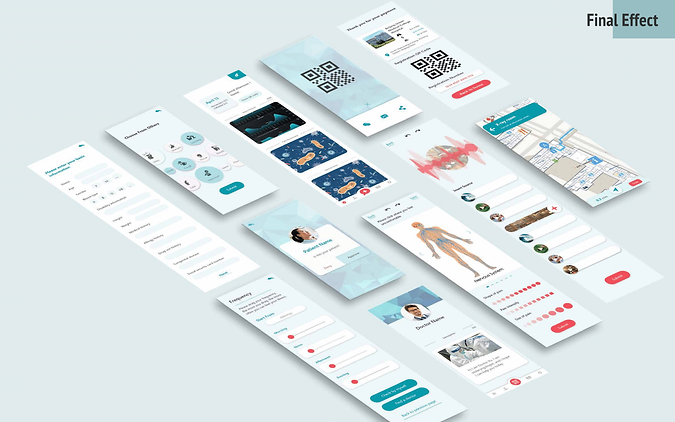
About the Project
"You're only as miserable as I think you are."
The general public's knowledge of death, the unknown suffering of the sick, the unspeakable suffering, can drive people crazy. To help the patient communicate with the doctor more effectively, assist the doctor to know the patient's pain, feeling, and location, I created this service.







Meaning of Creation
The relationship between doctors and patients has become increasingly strained in recent years. The first is the patient's awareness of death, the fear of unknown, undescribed conditions. Secondly, when doctors are facing patients, the lack of information and time caused by the medical system worsens the doctor-patient relationship. The current level of medical care will cause doctors and patients to misunderstand each other due to a lack of communication, leading to bloody and violent incidents. This project attempts to allow patients to better express their illnesses by drawing pictures, rather than describing their illnesses in ambiguous and confusing ways.
The problem is not just a result of patients' violence or doctors' misdiagnosis, but of government policies and other factors that contribute to such tragedies.
This application exists to reduce the pressure on doctors and reduce medical incidents. By doing research on the target audience for the different stages when they go to the hospital, I learned what the users may need and what do they want from doctors, as well as the time when the patients are the most emotional, which is the time when medical incidents are most likely to occur.
For the style for this project, I want it to look serious, obvious, and simple to use for all ages. Then I chose a less bright color scheme.
The challenges for this project are trying to write and read the local storage for the radio button and image map when the user quit the app and reopen it.
I implemented one of the key functions for my whole application. Patients can open this app on the way to the hospital when they feel uncomfortable, choose the place they feel bad and select the frequency, pain intensity, and size of pain. This would save a lot of time for both doctors and patients. Because of the local storage, users can close and reopen the app. They don't need to worry about where and what they selected previously. They can also click the "reset" button at the bottom of the page to reset the data.
This should be a successful application. I wrote this app with HTML, CSS, and Javascript, and I tried my best to convey my ideas in this web app and try to solve the problems I searched for. It is kind of fun to try to implement the function in a concept-based application designed by myself.
But I don't think I finished the app yet, I hope I can improve some of the UI/UX design in the future. And I hope I can implement the other key function for my application, which is to express patients' illnesses by sound.
I am looking forward to more knowledge on designing a web app!
Feel free to check the web app by clicking the button below!



